
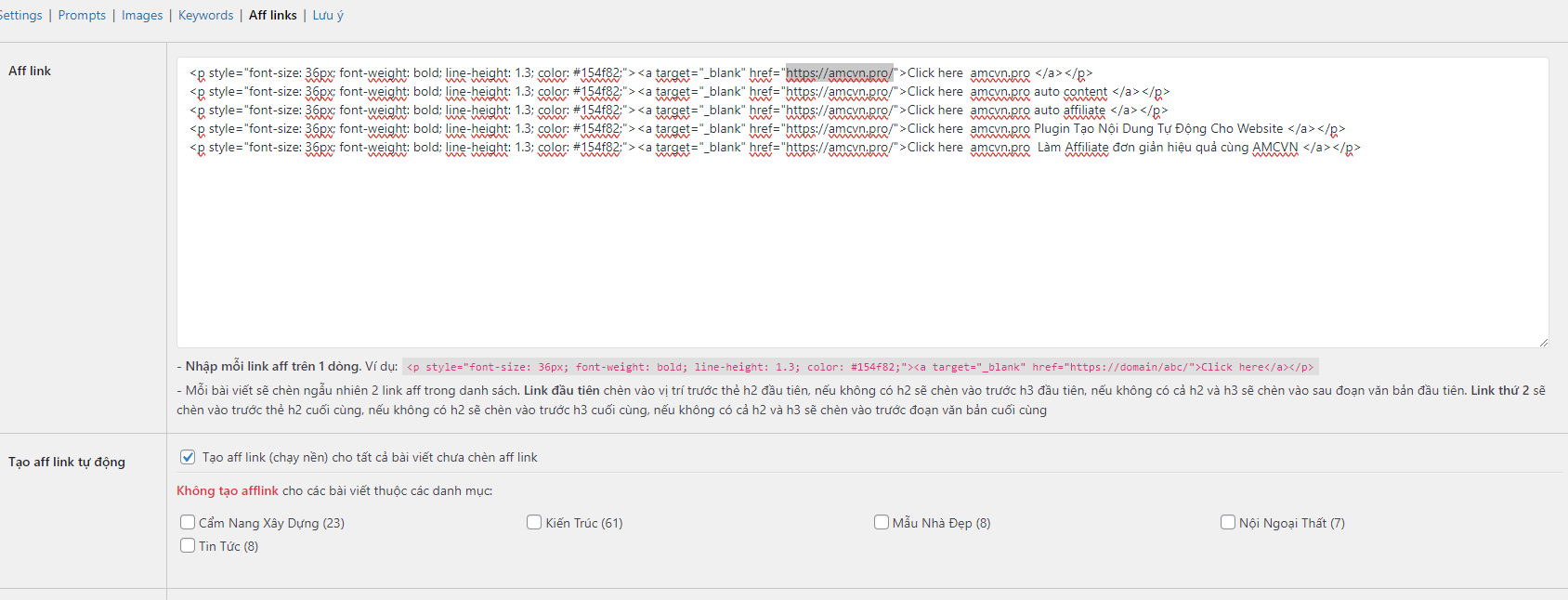
Nhập mỗi link aff trên 1 dòng. Ví dụ: <p style="font-size: 36px; font-weight: bold; line-height: 1.3; color: #154f82;"><a target="_blank" href="https://domain/abc/">Click here </a></p>
Ví dụ mình sẽ thêm vào như sau:
<p style=”font-size: 36px; font-weight: bold; line-height: 1.3; color: #154f82;”><a target=”_blank” href=”https://amcvn.pro/”>Click here amcvn.pro </a></p>
<p style=”font-size: 36px; font-weight: bold; line-height: 1.3; color: #154f82;”><a target=”_blank” href=”https://amcvn.pro/page /1″>Click here amcvn.pro auto content </a></p>
<p style=”font-size: 36px; font-weight: bold; line-height: 1.3; color: #154f82;”><a target=”_blank” href=”https://amcvn.pro/page /2″>Click here amcvn.pro auto affiliate </a></p>
<p style=”font-size: 36px; font-weight: bold; line-height: 1.3; color: #154f82;”><a target=”_blank” href=”https://amcvn.pro/page /3″>Click here amcvn.pro Plugin Tạo Nội Dung Tự Động Cho Website </a></p>
<p style=”font-size: 36px; font-weight: bold; line-height: 1.3; color: #154f82;”><a target=”_blank” href=”https://amcvn.pro/”>Click here amcvn.pro Làm Affiliate đơn giản hiệu quả cùng AMCVN </a></p>
Như này là mình đã thêm 5 link và 5 anchor text vào tools.
Bạn có thể nhập nhiều https://domain/abc/ và nhiều anchor text ( Click here ) khác nhau, tools sẽ tự động random link và chèn vào bài viết một cách tự động.
Mỗi bài viết Tools sẽ chèn ngẫu nhiên 2 link aff trong danh sách. Link đầu tiên chèn vào vị trí trước thẻ h2 đầu tiên, nếu không có h2 sẽ chèn vào trước h3 đầu tiên, nếu không có cả h2 và h3 sẽ chèn vào sau đoạn văn bản đầu tiên. Link thứ 2 sẽ chèn vào trước thẻ h2 cuối cùng, nếu không có h2 sẽ chèn vào trước h3 cuối cùng, nếu không có cả h2 và h3 sẽ chèn vào trước đoạn văn bản cuối cùng
Tạo aff link tự động:
Kiểm tra lại link và anchor text , đã chọn tạo aff link tự động chưa = > Lưu thay đổi
Như vậy đã xong cho thiết lập AFF links , sau đó quay lại danh sách bài viết và kiểm tra kết quả.
Xem thêm bài viết : Cách làm Free traffic từ chia sẻ bài viết lên Social và Blog một cách tự động